久しぶりのパソコンネタです。
以前から気になっていたことですが、自分のウェブページで行数が多くなった時
行間が詰まって見づらいです。
こんな感じ ↓

Word のように行間を設定出来たらいいのになあ・・・と思いつつ、長年放置していました。
ウエブで調べると、やり方あるんですね。
で 今回のテーマ、
ホームページビルダーでウェブページの行間を修正する。
でも、ホームページビルダーのバージョン(Version 6 Lite)が古いからなのか、なかなかうまくいきません。
試行錯誤の末、やっと出来たので記録しておきます。
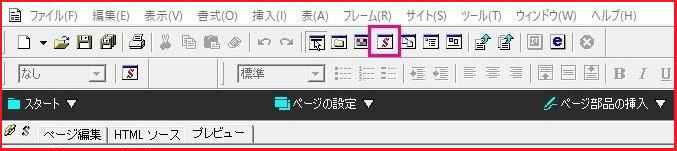
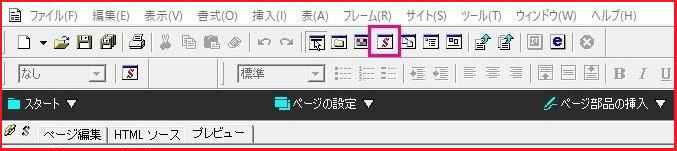
ホームページビルダーを起動し、該当ページを表示させたら、

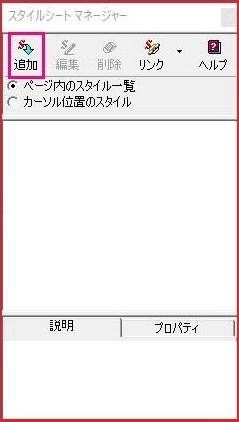
S マークのボタンをクリックし、スタイルシートマネージャーを開きます。
(表示メニューからも起動できる)
 「追加」をクリック
「追加」をクリック

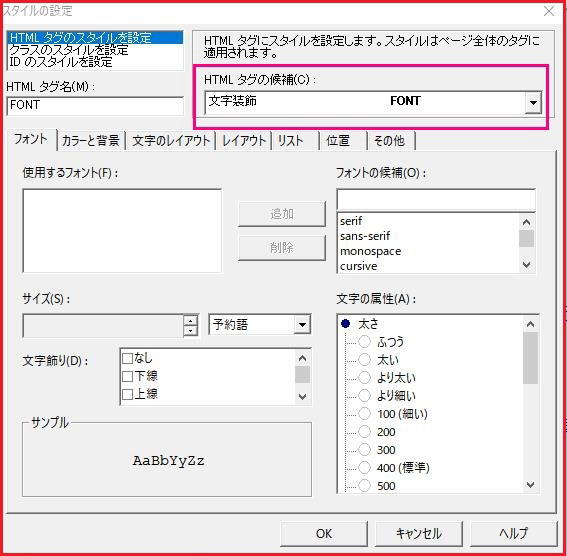
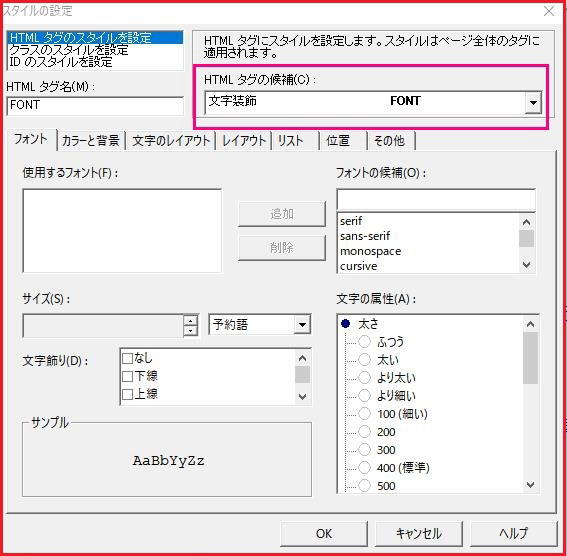
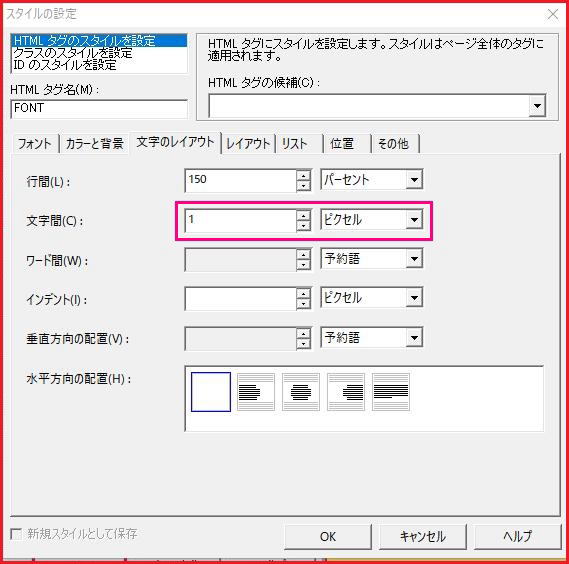
「HTML タグの候補」のプルダウンメニューから、「文字装飾 FONT」を選択。
ここで 「段落 P」 の選択が推奨されていましたが、うまく出来ませんでした。

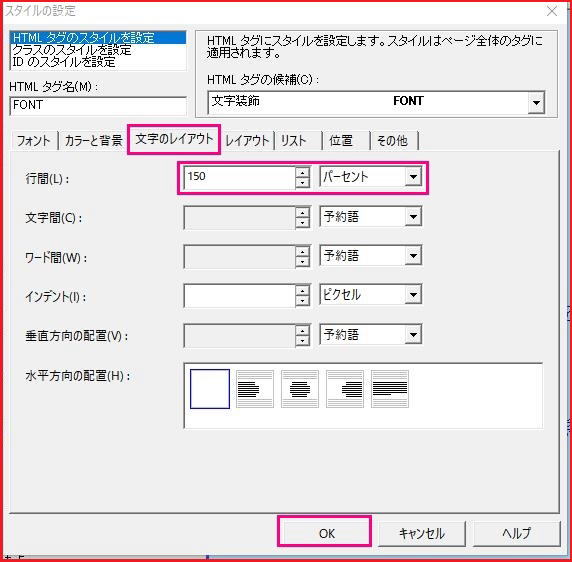
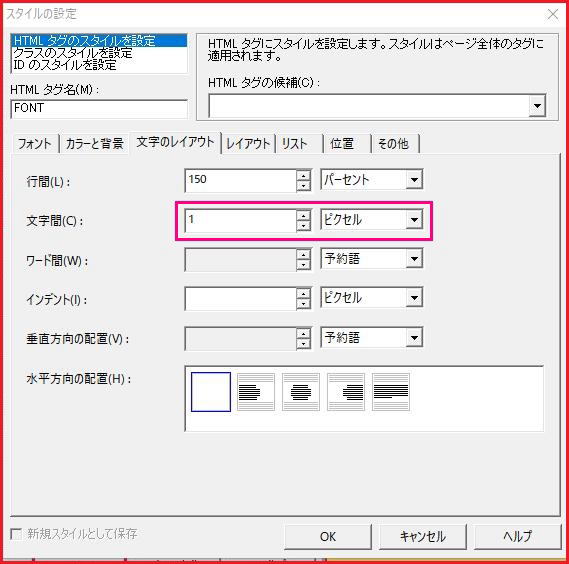
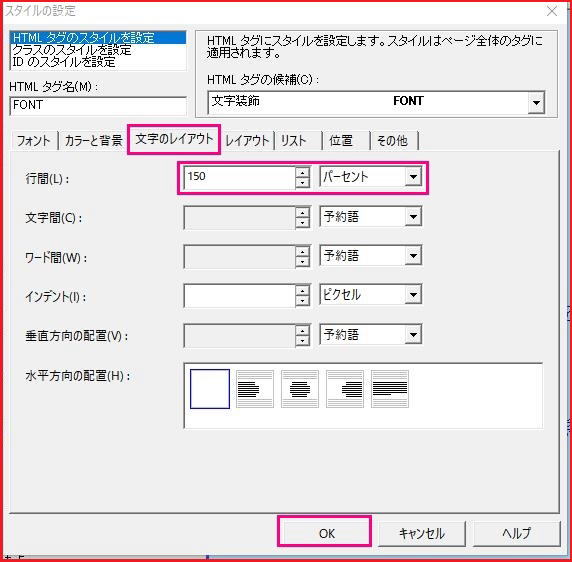
「文字のレイアウト」を選択し、行間を 「150」 「パーセント」に設定し、OKボタンをクリック。
これで行間が半行分 空きます。
行間設定には パーセントの他に、ピクセル・インチ・ cm ・mm ・文字の高さ・・・などがあります。
文字の高さで設定する場合は、1.5 で半行分 空きます。
後はスタイルシートマネージャーを閉じて終了です。
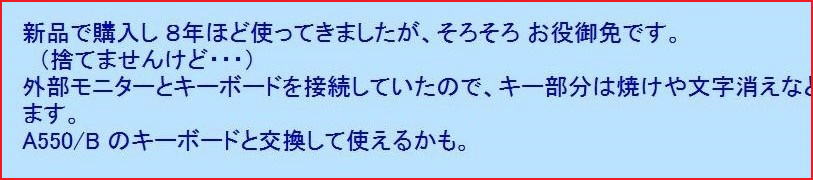
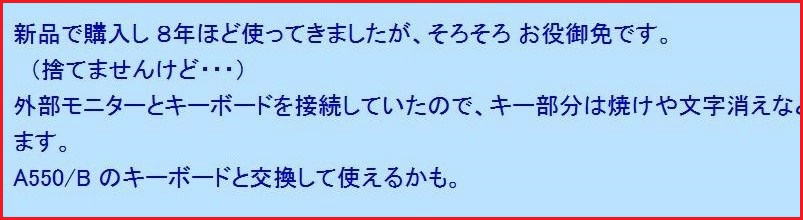
After

見やすくなりましたーーー。
ページ毎の設定が必要なので、字数や行数が多くて見づらいページから ぼちぼち修正していきます。
2024年2月18日
その後、文字と文字の間も少し(1ピクセル)空けました。

「追加」をクリック